
ElectriCasa
Our team participated in the 2019 Suncode Hackathon, and we took home third place for our project: ElectriCasa. We took the project and iterated on in over many months to incentivize and assist homeowners in electrifying their homes.
Team
1 UX Designer, 1 Developer, 1 Founder/Green Business MBA
Role
UX Researcher, UX/UI Designer
Solution
Through analysis and machine learning, identify homeowner’s major appliances, track replacement timeframes, and incentivize eco-friendly options when the time to replace arrives.
TL; DR
Click below to jump to the prototype solution.
The Prompt
Retrofitting existing buildings to all-electric face a variety of barriers. The objective of this challenge is to propose solutions to accelerate electrifying existing single-family homes by addressing one or more of the key barriers. Successful solutions will likely take a multidisciplinary approach and may focus on education, marketing, finance, data analysis, and/or to application development.
“Make it easy, make it fast.”
— ElectriCasa Team Mantra
Team Formation & Strategy
I arrived and started mingling with folks, searching for a group with a project in mind and in need of a UX Designer. North Lennox (Green Business Entrepreneur) had messaged Sehee Son (Developer) and I days prior, so we all met to discuss his idea. We were excited, committed, and thus our team was formed.
We met again at 8 the following morning. With North’s expertise in the field, we knew that it is hard to incentivize users to switch to eco-friendly home alternatives. His idea consisted of:
analyzing user photos
creating a platform to engage and educate
incentivizing green-purchasing.
I tied-in customer acquisition and retainment methods of social media engagement, newsletters, and coupons / discounts / partnerships. Since our project hinged on a longer-time scale (water heaters are replaced every 10-15 years) we had the time to convince customers to make the right choices when the time comes.
We had until 6pm.
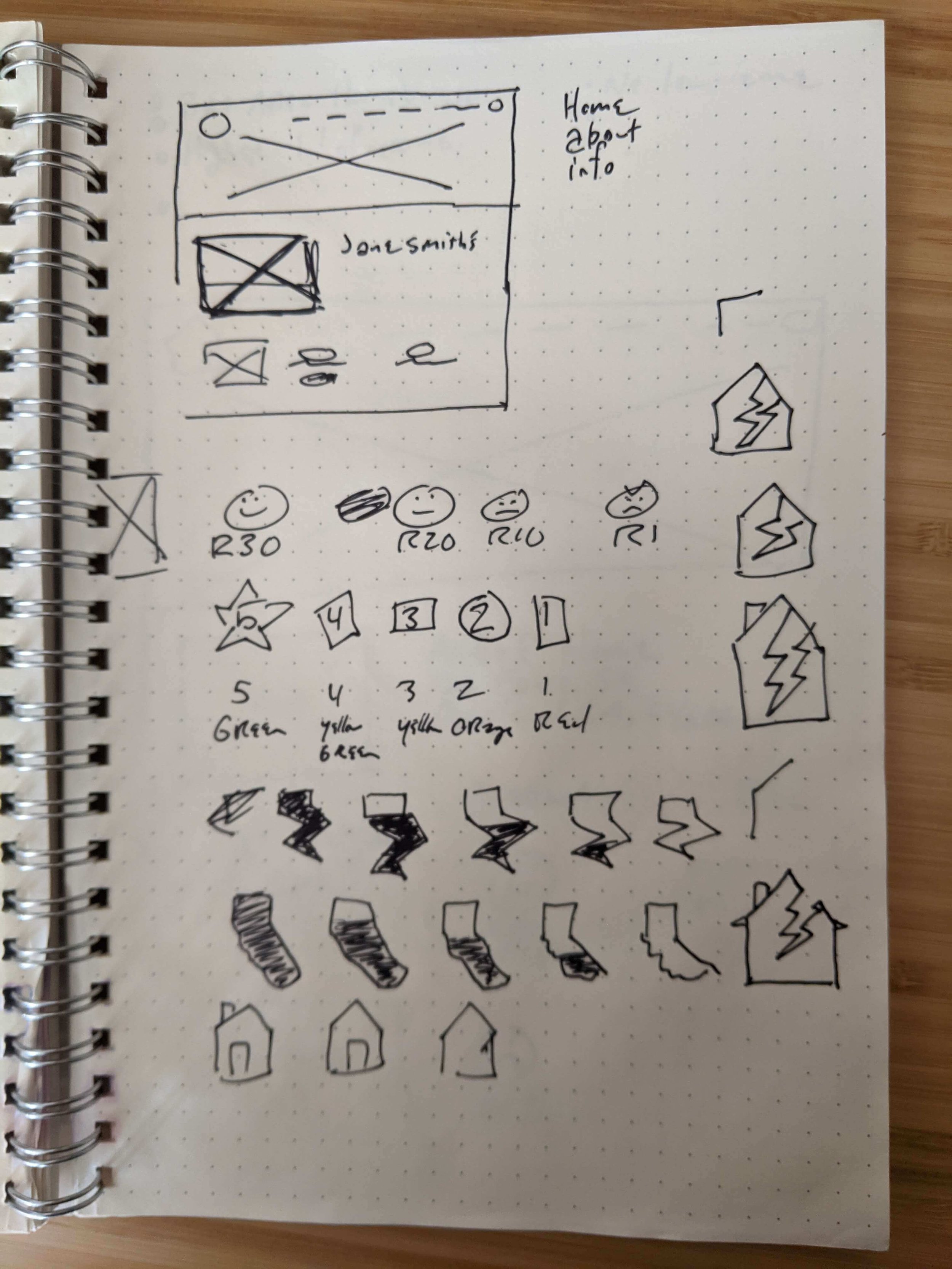
Sketching
I began my design work as I always do: with a pen and paper. I sketched some quick layouts, referring to some well-known companies. As the clock was ticking, I moved quicker than usual into Figma.
Sign In/Account Creation Flow
Main flow
Page layout
Visual Design explorations
“We have 10 hours: What can we get done?”
- North Lennox, Founder
Mockups
I created a quick series of main screens- something we could quickly code interactions between. These included,
The Onboarding / Sign-In page
The Homepage
Profile Page
As time was limited, I dove straight into high-fidelity screens. While not ideal, this ensured that once I finished an element it was done: no restyling needed.
Login/Account Creation Screen
Home Selection Page
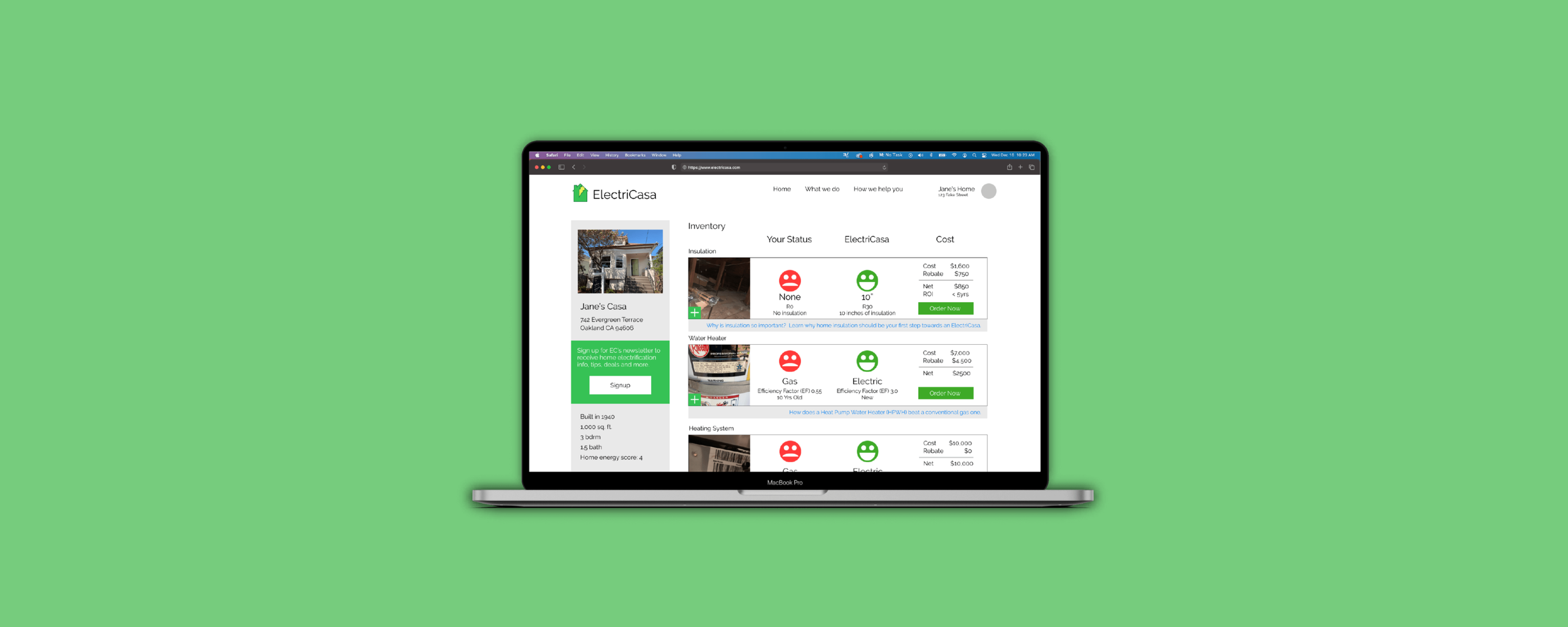
Homepage
Socials and Newsletter
To flesh out our app’s ecosystem I also created Twitter and Instagram accounts for Electricasa. This would help create a long-term relationship between SCVE and the customer base, and ultimately a more holistic, thoughtful experience.
I really enjoy this aspect of design: ideating-out in unexpected ways. I appreciate the opportunity to do something novel and thought-provoking, even if it ultimately doesn’t make the final cut.
Come visit our pages at ElectriCasa on Twitter, and Electri.casa on Instagram!
Results and Reflections
We pitched our design in three minutes, with one minute allotted to questions. There was a great deal of interest in our product such that we ran over our minute! When it came time to announce winners, we were amazed and delighted that we won Third Place! We spoke with SVCE at the after-party, as well as VC’s, recruiters, and well-wishers.
This was my first hackathon, and I loved the entire experience (winning third helped as well.) It was a lot of fun to create in a constrained environment. I really enjoyed seeing other team’s creativity. I will definitely be competing in more to come.
Our view of Oakland while we worked
North's reaction to winning 3rd Place
North accepting the prize
North, Sehee, Andy with check
North, Sehee, Andy jumping for joy!
Next Steps
We had a fair amount of interest in our idea. Since the hackathon:
Sehee has continued to work on the webapp. It’s grown a lot since that Saturday in May, 2019.
North has secured some funding to keep the project going. He’s had plenty more ideas that I’m excited to share in the future.
I’ve gone back to polish and expand on my quick designs. I’ve fleshed out more of connecting pages.
In addition to the screens, I’ve conducted competitive research, created a site map, user flows & journeys, a style sheet, branding guide.
Our work isn’t ready to be shown here yet, but it’s progressing well. I can’t wait to see where we go from here.